 先日プラグインを入れたり出したりして、やっと表示できるようになったShareBarですが、まだ挙動がおかしいようです。ページをロードした段階では現れず、スクロールすると途中から出てくる。テーマを変えてみると、ちゃんと最初から表示されるんですけど…。
先日プラグインを入れたり出したりして、やっと表示できるようになったShareBarですが、まだ挙動がおかしいようです。ページをロードした段階では現れず、スクロールすると途中から出てくる。テーマを変えてみると、ちゃんと最初から表示されるんですけど…。
これはアレ?テーマの何かとShareBarの何かがごっつんこな感じでしょうか?
ま、現在のテーマでずっと行くつもりではないので、とりあえずそれは置いておこうかなと。
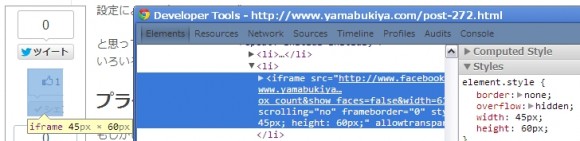
で、ShareBarのカスタマイズの話に戻るんですが、最初はデフォルトで用意されていた中からツイッターとFacebookを有効にしてみました。Facebookのボタンが途中で切れていてカッコ悪いですね(↑の画像)。ChromeでShareBarを右クリック→要素を検証で、ソースコードやらCSSやらがどんなんなってんのか見てみるとしましょう。
Developer Toolsでイジってみる

右端が途切れているのはすぐに気づきますが、よーく見ると下もちょっと足りてないようです。Stylesのwidthとheightの数値を変えて、良い感じになる数値を調べました。
ShareBarの設定画面でFacebookボタンの編集画面に行って、Big Buttonのソースコードを編集しましょう。CSSの部分を以下のように変更しました。
width:70px; height:61px;
表示と動作を確認したところ、大丈夫そうです。
ついでにはてなブックマークボタンを追加してみる
はてブのボタンを生成するページに行きます。
はてなブックマークボタンの作成・設置について
1のアドレスとタイトルは空欄にしておきましょう。
2でボタンのタイプを選択します。スクロールするShareBarに置くので、まずバーティカルを選択。
3にコードが生成されていますので、コピーしてShareBarの設定画面からボタンを追加します。
※レスポンシブデザインを採用されている方は、表示幅が狭くなった時用にSmall Button用のコードもゲットしておきましょう。シンプルかスタンダードからお好みのものを選んでください。
「 1ページ中に複数のはてなブックマークボタンを設置する場合、script要素の記述は1回だけで良いです」との記述がありました。すでにWP Social Bookmarking Lightを使って記事の下にボタンを表示しているので、生成されたHTMLソースの部分は省いて良さそう。問題なく機能しているようです。
もう一つついでに、google+1ボタンを追加してみる
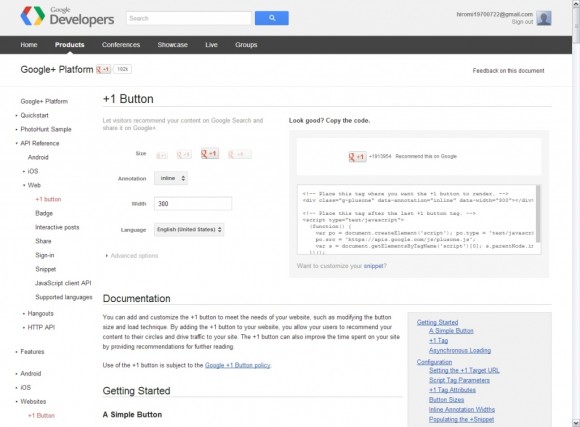
GoogleデベロッパーズのサイトでGoogle+1のボタンのコードを生成します。
+1 Button – Google+ Platform — Google Developers
 このページのずーーーーっと下、フッタの右側に日本語表示にするドロップダウンがありましたが、オイラがアクセスしたときは日本語表記にすると表示が崩れてしまっていました。英語のままでもいいかもです。
このページのずーーーーっと下、フッタの右側に日本語表示にするドロップダウンがありましたが、オイラがアクセスしたときは日本語表記にすると表示が崩れてしまっていました。英語のままでもいいかもです。
こちらでも、Big Button用とSmall Button用のコードをゲットしましょう。一番右の「tall」がビッグボタン、左から2番めの「medium」がスモールボタンによさそうです。
はてなブックマークボタンの時と同様、「<!– Place this tag after the last +1 button tag. –>」以降のスクリプト要素は省いてボタンとして登録しました。きちんと機能しているようです。
良かったら、お好きなボタンをポチッとなーして試してみてください!