 WordPressは、テーマにもよりますが、サイトのトップページに記事全文が時系列で表示されるのがデフォルトです。トップに記事の一部分だけを表示してread moreリンクをクリックすることで全文が読めるようにするには、各記事にMore tagを埋め込む必要があるわけですが、このMore tagをしょっちゅう入れ忘れてしまうのです、オイラ。
WordPressは、テーマにもよりますが、サイトのトップページに記事全文が時系列で表示されるのがデフォルトです。トップに記事の一部分だけを表示してread moreリンクをクリックすることで全文が読めるようにするには、各記事にMore tagを埋め込む必要があるわけですが、このMore tagをしょっちゅう入れ忘れてしまうのです、オイラ。
ページテンプレートを編集して、デフォルトで記事の冒頭部分だけを表示する形にすることもできるみたいですが、それだと文字ばかりになってしまって、なんだかサミシイ。
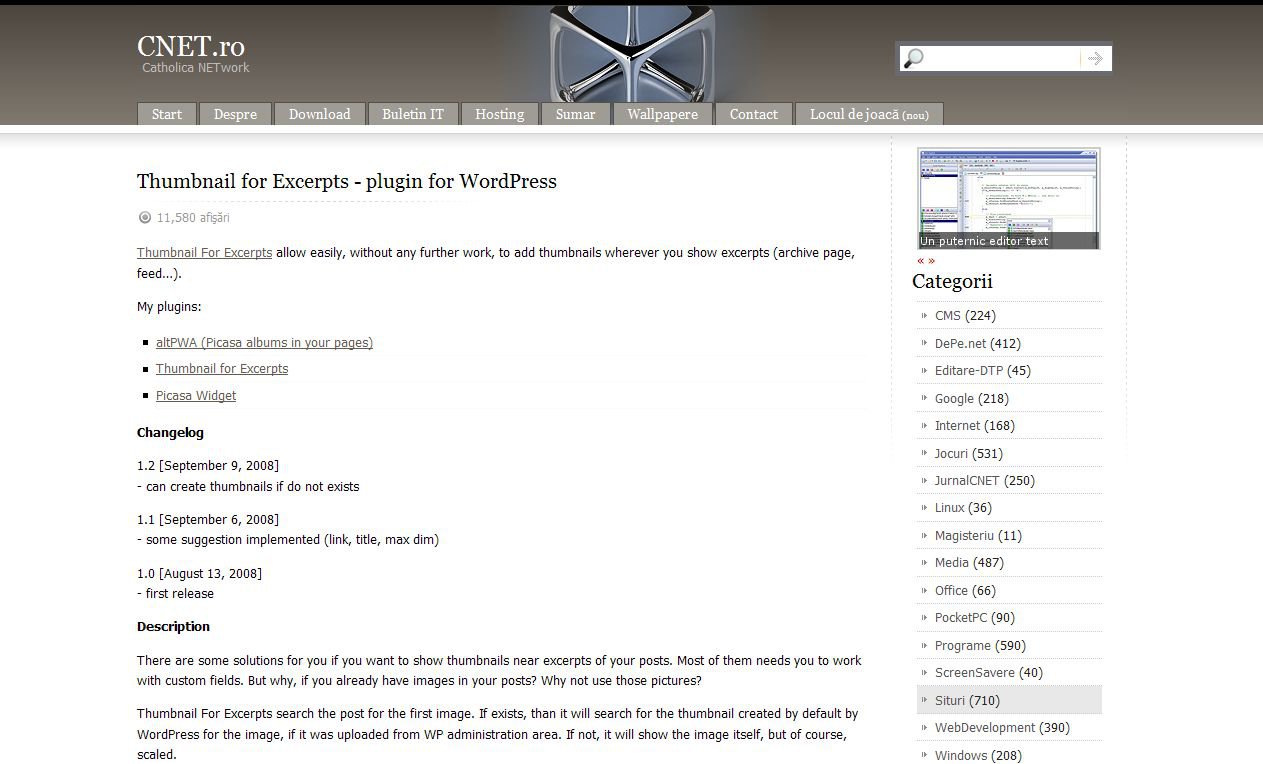
そこで見つけたのが、Thumbnail for Excerptsというプラグイン。
WordPress › Thumbnail For Excerpts « WordPress Plugins
このプラグイン、記事の一番最初に貼ってある画像をサムネイルとして表示してくれて、なおかつ長い記事の場合は冒頭の文章を部分だけ表示してくれるプラグインなのです。
プラグインのインストール方法はとりいそぎ省きますが、インストールして有効化しただけではどうも望む結果は得られない様子。
英語は得意ではありませんが、プラグインの説明のページを一生懸命読みましたよ。
そしたらテンプレートを少しいじらないといけないみたい。
最初からセットされているテーマWordPress Defaultを例に書きますと、
ダッシュボード>外観>編集でテンプレートの編集画面を開きます。
サムネイル表示させたいページ(たとえばメインページだったらメインインデックスのテンプレートindex.php)を開きます。
その中で「php the_content」という記述を探します。WordPress Defaultだと
<?php the_content(__('Read the rest of this entry »', 'kubrick')); ?>
という1行があります。これが記事全文を吐き出している部分のようなので、ここを
<?php the_excerpt(); ?>
と書き換えてみます。
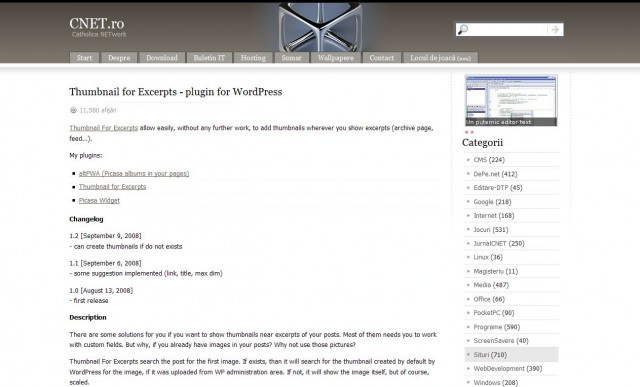
すると

こんな感じで、記事を書いたときの設定で貼りこんだ画像のサイズもばらばらだったのですが、

こんな風になります。すっきりするし、サムネイルも入ってくれるので、何について書いた記事なのかもわかりやすいです。
Thumbnail for Excerptsプラグイン自体の設定項目もいくつかありますし、Wordpressの画像サイズ設定とも関連がありそうで、どこをどう設定したら表示されるサムネイルが正方形でトリミングされるのか、元の画像の比率を保ったままサムネイル表示されるのかなど、よく理解できていません。検索してみても詳しい情報は見つかりませんでした。
これからしばらく使ってみて、いろいろ試してみたいと思っています。
(まだWordPress自体、使い始めて間もないので、間違った記述がありましたらコメント欄で指摘していただけるとありがたいです)