
いろんなブログを見て回っていると、コメント欄に自分のFacebookのアイコンがあったりして、「これってどうやるんだろう」といつも思っていました。 Facebookにログインした状態だから、気軽にコメントが書けていいなぁ…と。
なので、今回はイロイロ調べながらトライ!です。
まずは、Facebook開発者ページにアクセスします。
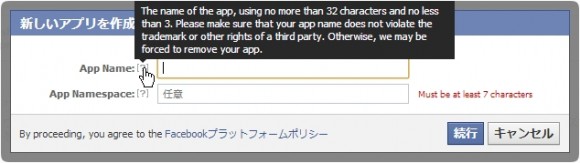
なんか出ました!
 「32文字以上3文字未満のアプリの名前。あなたのアプリ名が第三者の商標またはその他の権利を侵害していないことを確認してください。そうでなければ、私たちは、あなたのアプリを削除することを余儀なくされる可能性があります。」by Google先生
「32文字以上3文字未満のアプリの名前。あなたのアプリ名が第三者の商標またはその他の権利を侵害していないことを確認してください。そうでなければ、私たちは、あなたのアプリを削除することを余儀なくされる可能性があります。」by Google先生
うーん、なんか適当に入れてみましょう。
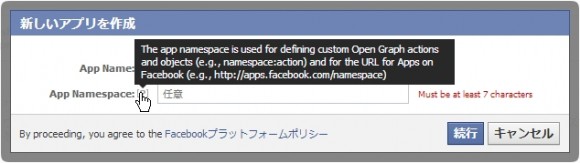
 「アプリの名前空間は、カスタムグラフを開くアクションとオブジェクトを定義するために、Facebook上のアプリのURLに使用されます。」by Google先生
「アプリの名前空間は、カスタムグラフを開くアクションとオブジェクトを定義するために、Facebook上のアプリのURLに使用されます。」by Google先生
うーん?適当に入れていいのかな?
アカウントの認証を完了する必要があるとか言われました。
 携帯のアドレスを入れてみたり、OKを押したりキャンセルを押したり、よくわからずに色々やってたら、電話番号を入力する欄が出現。携帯の番号を入力すると電話がかかって来た~(・・;)
携帯のアドレスを入れてみたり、OKを押したりキャンセルを押したり、よくわからずに色々やってたら、電話番号を入力する欄が出現。携帯の番号を入力すると電話がかかって来た~(・・;)
恐る恐る出てみると、録音された音声が流れてきて認証するための番号を教えてくれました。入力してアカウント認証完了。ほっ。
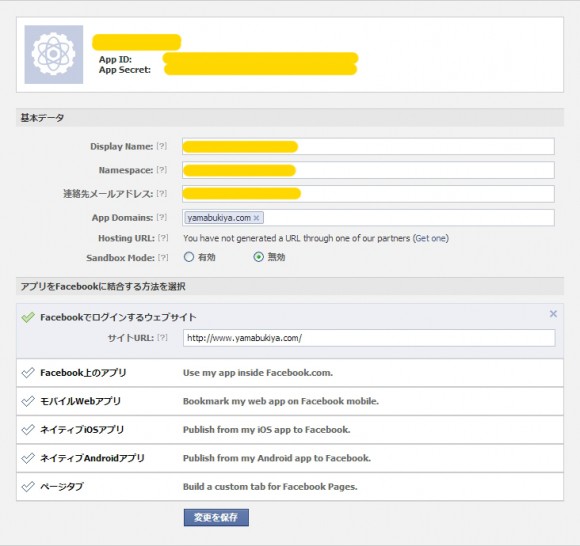
もう一度、アプリの名前やら何やらをまたテキトーに入れたのち右上のAppsってところをクリックしてみたら、なんか出来てる。

コードを取得してテンプレートに埋め込む方法もあるようですが、テーマを変えるたびにテンプレをいじるのは嫌なので、今回もプラグインで対応。
WordPress › Facebook « WordPress Plugins
Facebook公式プラグイン
インストールして有効化すると、ダッシュボードのメニューの中に見慣れた「F」のマークが出現しているので、その中の「一般」で先ほど作成したFacebookアプリのApp IDとApp secretを入力して「変更を保存」をクリックします。
次に「Commnents Box」をクリックしてFacebookコメントの設定をします。
どのページに表示するか、いくつのコメントを表示するか、コメントの幅と配色を選んで保存します。
まとめ
とにかくFacebookの開発者登録を先にしてしまいましょう。オイラのように、勇んでアプリ作成画面へ飛ばないこと!
まあとにかく、無事にFacebookコメントが表示されました。良かったら、なにかコメントをいただけるとウレシイですよ~。
小躍りして喜びますよ━━━━(T∀T)━━━━!!