
テーマを試したり、書きかけの記事をプレビュー表示してみたり、自サイトって結構リロードを繰り返すこと多いですよね。もうとにかく表示が遅くて非常にもどかしいので「なんとかならんもんか」と対策に乗り出すことにしました。こんにちわ、ふーさんです。
まず最初に自分のサイトが表示されるのにかかる時間を調べてみることにしましょう。
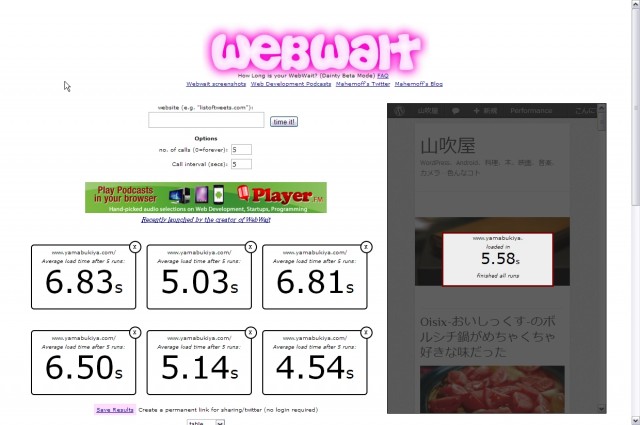
WebWait – Benchmark Your Websiteにアクセスしてサイトのアドレスを入力。
5秒ずつインターバルをおいて5回サイトを読み込み、表示にかかった時間の平均値を教えてくれます。
それによると、対策を施す前は…

なんと30.42秒。かかりすぎだよね。きっと待ってくれないよね。自分だって嫌になるもん。
なんとかしなくては!
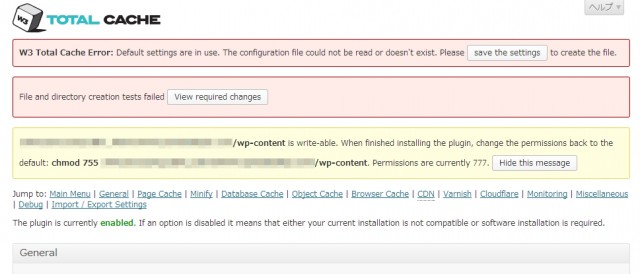
てなわけで、いろんなブログで「効果抜群!」と言われているW3 Total Cacheにもう一度トライなのだ。
(実は何度かインストールしてみたんだけど、エラーの解決方法が分からず挫折しているのでした)
インストールしてみると案の定、赤枠で囲まれた中に「Error」の文字が。

FFFTPでディレクトリを覗いてみると、「w3tc-config」というフォルダが「wp-content」の直下に作成されているけれど、所有者がapacheになっている。きっと、これが設定を保存するフォルダに違いない!
ってことで「w3tc-config」フォルダを削除しちゃって新たに作成し、パーミッションを777にしてみる。
その後、所有者がapacheになっていた「/wp-content/cache/config」と「/wp-content/cache/page_enhanced」を作りなおしたら、赤い文字がなくなった!
これって無事にインストールできたってこと?
以前はもっとワケワカラン感じのエラーが出ていて、全然うまく行かなかったのに…。
知らない内にプラグインがアップデートされていたのかしら?
前回インストールを試みた時点とは他のプラグインの構成も違っていますので、何らかの形で影響しあっているのかもしれませんねぇ。
ちょっとスッキリしませんが、とりあえず計測!

w(゜o゜)wワオ!!5秒を切りました。
もちろん、プラグインをインストールしただけではありません。
画像の最適化など、いくつかの対策も同時に施しています。
PageSpeed Insights — Google Developers
サイトのアドレスを入力することで、対策を施すべきポイントを知ることができますよ。
お試しあれー。